Top-tier Think Tank, New Tax Data Analysis Product

Summary
Client
A top-tier think tank
Project
Design and prototyping of a completely novel tool to access Federal tax data for research
My Roles
UX strategy & design lead, including research and product concepting; I was able to grasp the intricacies of the clients’ model and became our team’s subject-matter expert on it.
Impacts
The project made a previously theoretical idea tangible and allowed stakeholders and potential audiences to explore, test, and validate it.
The client was able to use the validated prototype to help get funding for complete development (still underway).
When
January-May, 2021
Background
Program Goals
The client organization has a significant program dedicated to fair and effective tax policy. They research options and provide advice to policymakers.
“[If it existed, I would run] many queries… Like a kid in a candy store.”
Project Context and Objective
The client had long sought to increase the amount of tax policy research and improve its robustness by easing access to IRS data. Currently, only a small number of researchers under strict conditions may access more than overview-level data, limiting the testing of ideas and approaches policymakers may consider.
Privacy concerns drive the current environment. Even with redacted personal identifying information, a bad actor could develop queries that might expose tax data for specific individuals. The client has developed a way of ensuring privacy by assigning each query a ‘privacy value’ and providing researchers with a ‘privacy budget’ they can spend against with their queries. The budget ensures a given researcher can reach only a limited number of queries and/or level of precision in the results. They must make educated tradeoffs regarding what depth of information is more or less important for their work.
The notion of spending against a ‘privacy budget’, and creating an interface to do so, is completely novel. Our goal was to conduct initial research to understand how audiences reacted to the idea; design and build a prototype of a tool to manage the ‘privacy budget’ and access data; and to test and then refine that prototype, as needed.
Approach & Activities
Analysis of Digital Touchpoints
Initial Research and Collaborative Workshop
We began this project by talking to a set of nine potential product users, some of whom had also played an advisory role on the work to date. The sessions were remote, using Zoom, and were about 60 mins long.
Our questions explored topics such as:
What types of tax-related research they perform
What questions they ask or would like to ask of tax data
What expectations they have for the inputs they would provide to the system
What expectations they have for the tool’s output form the tool
What is their understanding of and comfort with the privacy budget concept
I captured notes in Mural, as it allows me to group and sort findings and visualize patterns.
The interviews provided some clear directions in favor of the project, but also illuminated areas the team would need to discuss. We facilitated a workshop with the client team to review findings and explore the open questions further.
We started by co-creating a service blueprint with the client for the tax-policy research process. This helped the client to better explain where in the journey the prototype we were designing would fit and gave us further focus.
We started by co-creating a service blueprint with the client for the tax-policy research process. This helped the client to better explain where in the journey the prototype we were designing would fit and gave us further focus.
We also ran a sketching session to help the client articulate their visions of the product. While they had some success and produced important ideas, they all got challenged by moving beyond the abstract level. In order to advance the work and co-create the clients’ vision with the right level of detail, I knew we would need to collaborate differently.
Concept Creation and Prototype Design
What the client team needed was to see a more detailed, refined concept to which they could react; sometimes a “strawperson” version can unlock what people are having trouble expressing. I therefore reviewed client notes and interview findings and began sketching. Since the tool would be novel in key ways, I sought and incorporated analogous patterns to make it more familiar. Fundamentally the transaction was about buying items; the nature of the products and the currency was just different. I honed in on an ecommerce structure, borrowing the shopping cart iconography and motif.
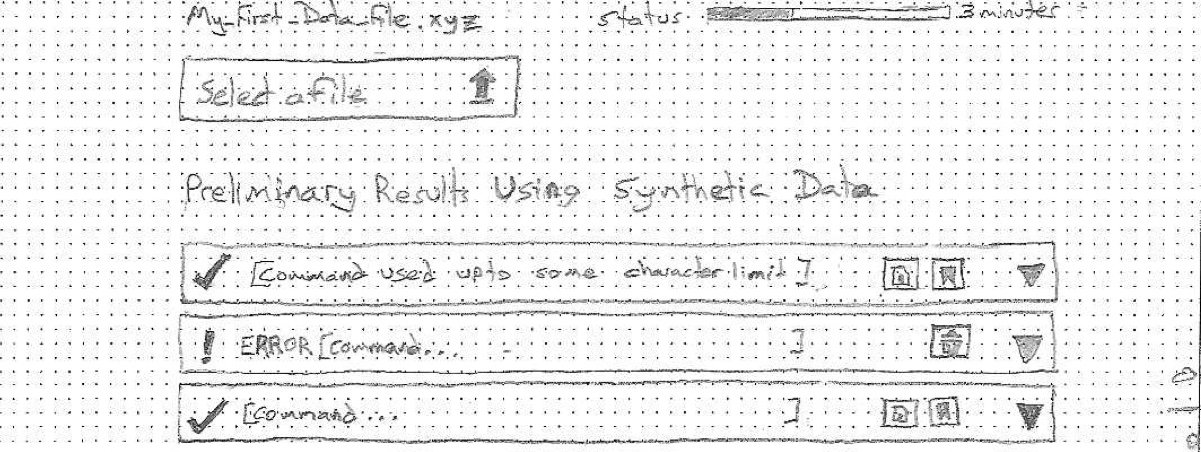
Sketch of step 1 in data access process, uploading data and seeing initial results
Sketch of step 2 of data access process, refining a selected query to give more or less granular data, with commensurate privacy budget impacts
Sketch of final step of data acquisition process, confirming the order
In the next client meeting, I presented my set of unpolished, pencil-on-paper sketches to the client team, as well as my logic for the approach. I knew seeing the ideas in rough form would leave everyone more willing to critique them if I was wrong. Happily, the sketches provided an “a-ha moment’ for the client, suddenly providing an unexpected, but desirable solution. Best of all, the sketches helped the client team get to the right level of thinking about the tool. We iterated on some fine points and discussed some details over the next couple sessions, but the fundamental structure in the sketches stuck.
I worked with another designer to create a prototype design. Given the purpose, we gave it a fairly simple visual look and built out a number of screens to allow us to test all the key functional elements
Prototype design of step 1 of data acquisition process, uploading queries and seeing initial results
Step 2 of data acquisition process, reviewing preliminary query selections
Step 2 of data acquisition process, refining queries to have greater or less data granularity, with commensurate privacy budget impacts
Prototype Testing and Iteration
We did two rounds of usability testing with six audience-members per round. The client recruited participants.
Originally the plan was to do unmoderated tests, to save time and budget, but we successfully argued that the complexity of the concept and the prototype demanded moderated sessions.
We refined the design between rounds.
Challenge
We identified additional issues in the second round of testing, but were not able to get most of those changes into the final prototype used for fundraising. We were able to document these additional recommendations for further development.





